WooCommerce Product Variations Swatches for Fashion Stores 2025
Elevate Your Fashion Store with WooCommerce Product Variations Swatches
Did you know that 75% of online shoppers prefer to see product variations visually rather than using dropdowns? If you run a fashion store on WooCommerce, making it easy for customers to select product variations is crucial. That’s where WooCommerce variation swatches come into play!
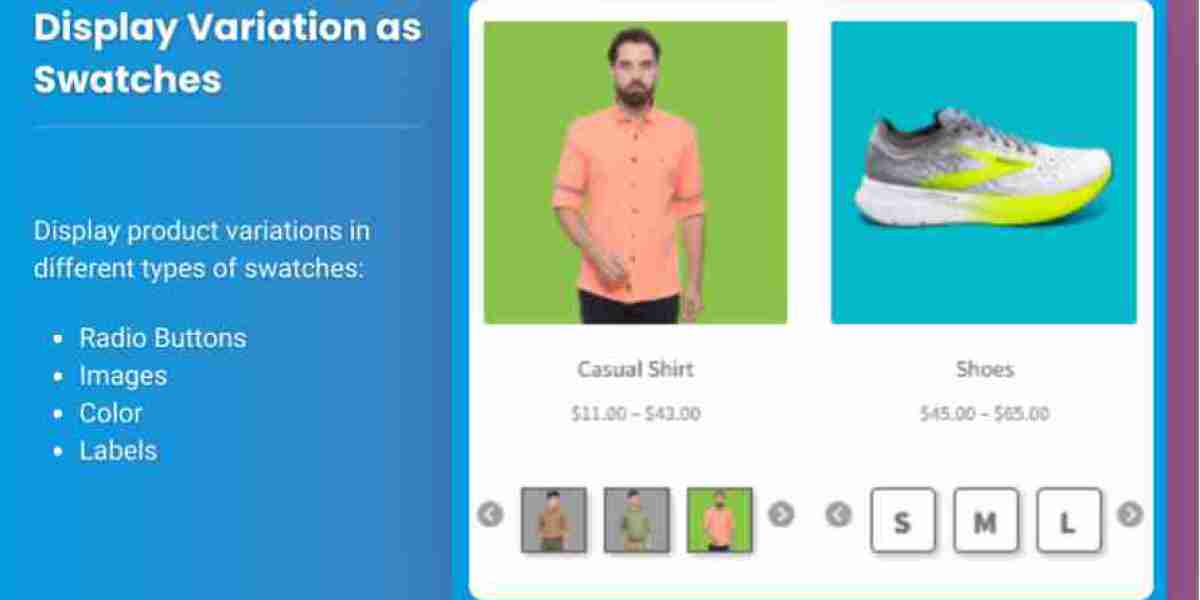
Instead of traditional dropdown menus, you can showcase variations as radio buttons, color swatches, images, or text labels. This not only enhances user experience but also boosts conversions.
Why Use WooCommerce Product Variations Swatches for Fashion Stores?
Fashion stores often have multiple product variations like sizes, colors, and patterns. Using WooCommerce variation swatches, you can:
Improve navigation and user experience
Display product options more attractively
Reduce cart abandonment rates
Enhance the overall aesthetic of your store
Variations as Radio Buttons for WooCommerce – by Extendons
If you're looking for a feature-rich WooCommerce product variations swatches plugin, Extendons' Variations as Radio Buttons for WooCommerce is an excellent choice. This plugin allows you to:
✅ Replace dropdown fields with interactive swatches ✅ Display radio buttons, text labels, images, and colors ✅ Showcase swatches on both product and shop pages ✅ Customize the swatch size, shape, and tooltip ✅ Cross out, blur, or hide out-of-stock variations ✅ Enable variation-specific product image changes
Let’s explore how this plugin can transform your store!
Key Features of WooCommerce Variation Swatches
1. Replace Dropdowns with Swatches
Dropdown menus can be frustrating, especially when selecting between similar options. WooCommerce variation swatches eliminate dropdowns, making it easier for customers to choose their desired product variations.
2. Multiple Swatch Types
With Extendons’ plugin, you can showcase variations in various formats:
Radio buttons for easy selection
Color swatches to display different product shades
Image swatches for visually appealing product options
Text labels for sizes, styles, or fabrics
3. Enhance User Experience with Image Swatches
Instead of clicking through dropdowns, customers can simply hover over an image swatch to see how the product variation looks. This is a game-changer for fashion stores selling apparel and accessories.
4. Show Swatches on Shop & Product Pages
Want to make it even easier for shoppers? Display WooCommerce variation swatches directly on the shop page, so customers don’t have to click on each product to see available variations.
5. Customize Swatch Size and Shape
Every store has a unique design. This plugin lets you tailor the appearance of your swatches, allowing you to choose round or square buttons and adjust the size to match your theme.
6. Out-of-Stock Variation Management
Avoid frustrating customers by clearly marking out-of-stock items. You can hide, blur, or cross out unavailable variations to minimize confusion.
7. Enable Tooltips for Product Variations
Provide additional product details by enabling tooltips on your swatches. This feature enhances clarity, ensuring customers make informed choices.
8. Seamless Product Variation Mapping
Map different product attributes with swatch types. Whether it’s size, color, material, or fit, you can display them in a way that suits your store’s needs.
How WooCommerce Product Variations Swatches Benefit Fashion Stores
✅ Higher Conversions – Customers can easily choose the right product variation, reducing hesitation and increasing purchases. ✅ Better User Engagement – Interactive swatches make shopping more engaging and enjoyable. ✅ Faster Decision Making – Visual representation of variations speeds up the buying process. ✅ Professional Store Appearance – Beautifully designed swatches enhance your store’s aesthetics. ✅ Minimized Confusion – Clear out-of-stock indications help manage customer expectations.
How to Set Up WooCommerce Variation Swatches
Step 1: Install & Activate the Plugin
Go to WooCommerce Dashboard > Plugins > Add New
Search for Variations as Radio Buttons for WooCommerce by Extendons
Install and activate the plugin
Step 2: Configure Swatch Settings
Navigate to WooCommerce > Variation Swatches
Choose the default swatch type (radio button, color, image, or text label)
Customize swatch size, shape, and display options
Step 3: Assign Swatches to Products
Edit a variable product
Go to Product Data > Attributes
Set attributes and assign variation swatches
Save changes and preview your product page
FAQs – WooCommerce Product Variations Swatches
1. What are WooCommerce variation swatches?
WooCommerce variation swatches replace dropdown menus with interactive buttons, colors, images, or text labels for better user experience.
2. Can I display swatches on the shop page?
Yes! Extendons’ plugin lets you show WooCommerce variation swatches on both the product and shop pages.
3. Can I customize the size and shape of swatches?
Absolutely! You can choose round or square buttons and adjust their sizes to match your store’s design.
4. How do I handle out-of-stock variations?
You can hide, blur, or cross out out-of-stock variations to prevent customer confusion.
5. Does this plugin support tooltips?
Yes! You can enable tooltips to provide extra product details when customers hover over a variation swatch.
Conclusion
Adding WooCommerce product variations swatches to your fashion store can boost conversions, improve user experience, and enhance store appearance. With Extendons’ Variations as Radio Buttons for WooCommerce, you can effortlessly showcase variations using radio buttons, colors, images, and text labels.
Start transforming your WooCommerce store today and give your customers the seamless shopping experience they deserve!